
2025-05-25 12:02:03来源:9gapp 编辑:佚名
在开发小程序时,我们有时会遇到需要禁用用户手势返回的需求。特别是在某些特定页面,如支付页面、表单填写页面等,为了防止用户误操作导致数据丢失,关闭手势返回操作显得尤为重要。本文将详细介绍如何在uniapp中关闭手势返回操作,并监听和处理相关事件,确保用户体验与数据安全。
在移动设备上,用户可以通过滑动手势从屏幕边缘返回到上一页。这种手势操作在大多数应用中都非常常见,因为它提供了一种快速便捷的导航方式。然而,在某些特定场景下,我们需要禁用这种手势返回操作,以避免用户误操作。
在uniapp中,我们可以使用`wx.enablealertbeforeunload`方法来在用户尝试离开当前页面时弹出对话框,从而阻止用户离开。这种方法适用于需要用户确认离开的场景。
```javascript
onload: function() {

wx.enablealertbeforeunload({
message: "返回上页时弹出对话框",
success: function(res) {
console.log("方法注册成功:", res);
},
fail: function(errmsg) {
console.log("方法注册失败:", errmsg);
}
});
}
```

通过调用`wx.enablealertbeforeunload`方法,我们可以在用户尝试返回时弹出一个对话框,提示用户确认是否要离开当前页面。如果用户选择取消,则返回操作将被阻止。
uniapp提供了一个全局的`$on`方法来监听`backpress`事件,我们可以通过这个方法来拦截返回键或手势返回的动作。
```javascript
onbackpress(event) {
if (event.from === ⁄'backbutton⁄' || event.from === ⁄'swipeback⁄') {

return true; // 返回true表示阻止默认的返回操作
}
}
```
在页面的生命周期钩子或组件的methods中,我们可以添加`onbackpress`方法来监听返回事件。通过判断`event.from`的值,我们可以确定返回操作是来自物理返回键、左上角返回按钮还是手势返回。如果返回操作是来自手势返回,我们返回`true`来阻止默认的返回行为。
在某些情况下,我们可以通过调整页面配置和样式来间接实现禁用手势返回的效果。
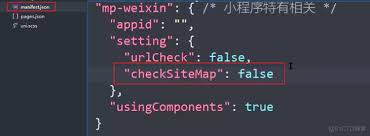
1. 修改页面配置文件:在页面的`.json`配置文件中,我们可以添加`"disableswipeback": true`属性来禁用全局的手势返回功能。但需要注意的是,这种方法可能无法在所有平台上生效。
2. 隐藏返回按钮:在页面的`pages.json`配置文件中,我们可以设置`navigationstyle`为`custom`来取消默认的导航栏,并通过`autobackbutton`属性来禁用原生导航栏的返回按钮。同时,在页面的生命周期钩子中,我们可以通过操作dom来隐藏自定义的返回按钮。
禁用手势返回操作可能会对用户体验产生一定影响。为了提升用户体验,我们可以采取以下措施:
1. 增加明确的导航指示:在页面顶部或底部增加显眼的导航按钮,引导用户通过点击按钮而非滑动手势来返回。
2. 提示信息:当用户尝试滑动返回时,可以在界面上弹出提示信息,解释当前页面不支持手势返回的原因。
3. 提供替代方案:为用户提供其他便捷的导航方式,如底部导航栏、顶部标签页等。
通过本文的介绍,相信你已经了解了如何在uniapp中关闭手势返回操作并监听处理相关事件。在实际开发中,你可以根据具体需求选择合适的方法来实现这一功能,同时关注用户体验的提升。

新闻阅读
18.64MB
下载
商务办公
60.5 MB
下载
新闻阅读
16.62MB
下载
商务办公
8.3MB
下载
趣味娱乐
6.72MB
下载
趣味娱乐
202.04MB
下载
主题壁纸
15.13MB
下载
影音播放
26.83MB
下载
商务办公
3.91MB
下载
运动健身
16.4 MB
下载